Czym są testy A/B?
U podstaw CRO leżą testy A/B, czyli działania marketingowe (offside) lub działania na stronie sklepu internetowego (onside) mające na celu porównanie dwóch tych samych części kreacji / strony / reklamy / maila, a następnie wprowadzeniu niewielkiej zmiany i przetestowaniu która wersja konwertuje lepiej.
Głównym KPI, są CTR (kliknięcia), OR (otwarcia), CR (realizacja transakcji). Kluczową założeniem przy wdrażaniu testów A/B jest testowanie 1 elementu jednocześnie w ramach pojedynczego testu. Ma to na celu dokładną analizę oraz ocenienie czy moduł podnosi, czy obniża konwersję.
Testy A/B i ich rodzaje w eCommerce
Definicja i objaśnienie pojęcia testów A/B
Testy A/B – co to jest? U podstaw CRO leżą testy A/B, czyli działania marketingowe (offside) lub działania na stronie sklepu internetowego (onside) mające na celu porównanie dwóch tych samych części kreacji / strony / reklamy / maila, a następnie wprowadzeniu niewielkiej zmiany i przetestowaniu która wersja konwertuje lepiej.
Głównym KPI, są CTR (kliknięcia), OR (otwarcia), CR (realizacja transakcji). Kluczową założeniem przy wdrażaniu testów A/B jest testowanie 1 elementu jednocześnie w ramach pojedynczego testu. Ma to na celu dokładną analizę oraz ocenienie czy moduł podnosi, czy obniża konwersję.
Rodzaje testów A/B w eCommerce
W eCommerce wyróżniamy 2 główne rodzaje testów A/B: offside oraz onside. Testy offside związane są z działaniami poza stroną internetową, głównie są to działania marketingowe: maile, działania organicznie w mediach społecznościowych, kampanie typu pay per click (Google Ads, Facebook Ads) oraz email marketing.
1) Testy A/B offside w email marketingu
Głównym założeniem w testach A/B w email marketingu dla eCommerce jest weryfikacja i poprawa kluczowych wskaźników: VR (view rate), OR (open rate), CTR (click through rate), CTOR (click to open rate), CR (conversion rate). Dzięki bazie kontaktów mamy możliwość wysyłki, różnych kreacji (wersji mailingu) do różnych grup odbiorców. Następnie na bazie otrzymanych wyników możemy porównać, która performuje lepiej. Lista najczęściej testowanych elementów:
- Temat wiadomości
- Ułożenie bloków wiadomości
- Kreacja graficzna
- Tekst wiadomości
- Przycisk CTA (Call to action)
- Wybór produktów
2) Testy A/B w Kampanie typu PPC dla Facebook Ads / Google Ads
Kolejnymi kanałami, w których możemy wykorzystywać testy A/B są kampanie PPC. Służą do tego opcje tworzenia zestawów reklam na platformie reklamowej meta lub Google Ads. Jak wyżej testujemy i porównujemy główne wskaźniki efektywności, takie jak CTR (click through rate), czy CR (conversion rate). Najczęściej testowane elementy w kampaniach PPC:
- Kreacja graficzna
- Kreacja video
- Tekst kampanii
- Tekst na przycisku CTA (Call to action)
Testy A/B onside na stronie sklepu internetowego
Obszarem, nad którym skupimy się najbardziej w tym artykule, są testy A/B w obrębie strony sklepu internetowego. Są to działania łączące analizę, tworzenie hipotez, design & prototyping, programowanie oraz analizę otrzymanych wyników. Test A/B to badanie co najmniej dwóch wariantów tej samej strony. Wariant A to oryginał natomiast wariant B zawiera przynajmniej jeden zmodyfikowany element w stosunku do oryginału (na przykład zmiana koloru CTA). Do testów A/B zaliczamy również zupełnie różne wersje strony.
 Test A/B jednego elementu strony sklepu internetowego.
Test A/B jednego elementu strony sklepu internetowego.
Analiza w testach A/B
Na tym etapie zastanawiamy się, które elementy / miejsca strony powinny zostać poddane testom. Główna struktura sklepu przestawia się następująco:
→ Strona główna (home page)
→ Strona kategorii (collection page)
→ Strona produktu (product detail page)
→ Blog listing
→ Blog page
→ Koszyk (cart page/cart drawer)
→ Checkout
Na każdym z etapów klient posiada różną intencję zakupową. W checkout jest już bardzo blisko realizacji transakcji. Zatem ważnym elementem do przetestowania może być zweryfikowanie czy ma możliwość ubezpieczenia wysyłki, rozszerzenia gwarancji lub wyświetlenia pozytywnych opinii (podnoszących zaufanie).
Na stronie kategorii będziemy weryfikować najczęściej elementy umożliwiające poprawę prezentacji oferty, tj wyświetlanie filtrów, design boxów produktów lub dodatkowych elementów (np. oceny produktowe, flagi) zachęcających do dodania produktu do koszyka lub przejścia na kartę produktową w celu poznania bliżej oferty.
Proces analizy to również obiektywne określenie zasobów, jakie mamy na wdrożenie testów oraz czasu, jaki możemy na to przeznaczyć. Na początek strategia quick — wins (szybkich zwycięstw), może pomóc w wyborze jak najprostszych i najszybszych usprawnień w krótkim czasie. Przykładem takich usprawnień mogą być zmiana koloru oraz kształtu przycisku add to cart, dodanie “paska postępu / ilości korków” na etapie checkout, dodanie sticky menu poprawiającego nawigację i wyszukiwanie produktów po scrollowaniu strony.
Formułowanie hipotez w testach A/B
Przed rozpoczęciem testów A/B z wykorzystaniem narzędzia Google Optimize lub pokrewnego, konieczne jest przygotowanie hipotez. To nic innego jak lista usprawnień mająca na celu poprawę konwersji na stronie. Lista narzędzi oraz strategii, które pomogą w zbadaniu elementów oraz ułożeniu hipotez:
- HotJar
- narzędzie Optimizely
- Google Analytics
- Ankieta do klientów
- Lista sklepów internetowych liderów branży
Hotjar w przygotowaniu testu A/B
Możemy nagrywać pojedyncze sesje użytkowników lub tworzyć mapy kliknięć. To właśnie obserwacja zachowań użytkowników jest potencjalnym źródłem do przygotowywania testów A/B. Miejsca, w których użytkownicy gubią się lub porzucają stronę internetową, oznaczają punkty wymagające przyjrzenia się lub przetestowania.
Google Analytics w formułowaniu hipotez
Pomocne w procesie analizy ruchu oraz zachowaniu użytkowników będą raporty takie jak: skuteczność produktu, zachowanie zakupowe, współczynnik odrzuceń (bounce rate), zachowania zakupowe, zachowania na etapie realizacji transakcji.
Ankieta lub pomoc znajomego
Kolejnym sposobem na zebranie hipotez może być poproszenie grupy znajomych o zrealizowanie transakcji od momentu wejście na stronę internetową po finalizację zamówienia. Następnie zebranie szczegółowego wywiadu, czy na którymś z etapów nie mieli problemów ze zrealizowaniem transakcji.
W przypadku ankiety możemy wysyłać ankiety po-zakupowe do klientów z prośbą o podzielenie się doznaniami zakupowymi lub umieścić widget na stronie z prośbą o krótką ocenę użyteczności strony. W celu zachęcenia użytkowników do podzielenia się swoją opinią możemy zaoferować np. rabat na kolejne zakupy.
Konkurencyjne sklepy / liderzy eCommerce
Bardzo prawdopodobne, że branżowi liderzy korzystają już z przetestowanych rozwiązań podnoszących współczynnik konwersji. Dlatego warto obserwować które rozwiązania zostały wdrożone właśnie wśród takich sklepów internetowych. Pozwoli to zaoszczędzić czas na testowanie nieefektywnych rozwiązań i skupienie się prawdopodobnie na przetestowanych rozwiązaniach.
Poniżej przykłady kilku hipotez:
“Dodanie sticky menu pozwoli na lepszą nawigację na stronie. Tym samym zwiększy szansę na znalezienie pożądanych informacji oraz produktów przez klienta, co za tym idzie, przełoży się na wyższy współczynnik konwersji.”
“Nasi klienci dokonują najczęściej jednorazowych zakupów. Znaczna większość naszych klientów nie wraca po kolejne produkty. To oznacza, że jesteśmy dla nich nową nieznaną marką. Dodając opinie na etapie koszyka, spróbujemy zwiększyć zaufanie do naszej marki, zwiększając tym samym szansę na zakup.”
“Posiadamy dużą bazę produktów oraz rozbudowane drzewo kategorii. Dodanie sticky przycisku filtruj, który będzie cały czas dostępny oraz “przyklejony” do dołu ekranu podczas scrollowania, poprawi nawigację, a tym samym ułatwi znalezienie odpowiedniego produktu dla klienta.”
Prototyping & design w modelowaniu testów A/B
W kolejnym kroku przygotowaną wcześniej hipotezę modelujemy graficznie z zachowaniem zasad UX / UI oraz z dostosowaniem do wykorzystywanej technologii eCommerce. Poniższy przykład przedstawia wygląd oraz rozmieszczenie przycisku filtruj przed i po fazie designu na platformie Shopify PLUS (Shopify Polska). Założeniem poniższego testu jest sprawdzenie, czy zmiana wyglądu przycisku “filters” na stronie kolekcji, wpłynie pozytywnie na zwiększenie ilości kliknięć w produkty oraz zwiększy ilość transakcji na stronie.
Widok kolekcji z przyciskiem filtruj przed testem A/B.
Widok przycisku “filtruj” po fazie prototype & design przygotowany do wdrożenia na platformie Shopify PLUS.
Wdrożenie testu A/B
Kolejnym etapem jest wdrożenie testu A/B. Wdrożenie programistyczne testu wraz z testami na różnych urządzeniach mobilnych (IOS, Android) oraz przeglądarki (Chrome, Mozilla, Firefox, Safari). Po jego poprawnym zakodowaniu oraz przetestowaniu implementacji ostatnim krokiem jest ustawienie testu A/B w narzędziu Google Optimize.
Ustawienie szczegółów testu w google optimize:
- Technologia, wybór rodzaju sprzętu (mobile)
- Weight testu 50% (Ile procentowo ruchu skierujemy na nowy zmodyfikowany moduł)
- Wybór i dostosowanie raportów (transactions / product viewed)
Wyniki
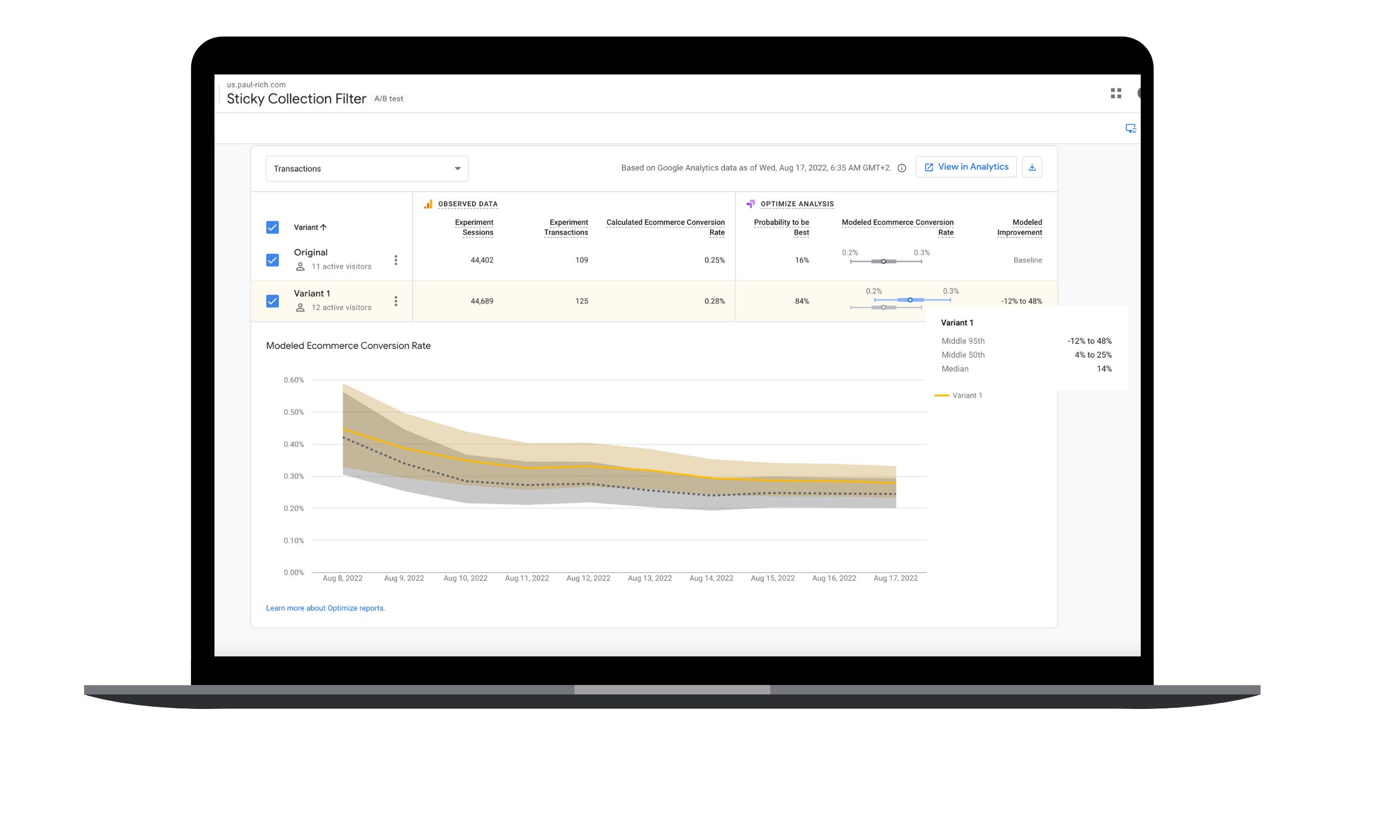
Po zakończeniu testu możemy zdecydować czy spełnia on kryteria przyjęte w hipotezie i czy zostanie wdrożony. W omawianym przypadku długość testu wyniesie około 90 000 sesji oraz potrwa 14 dni. W naszym przypadku brane są pod uwagę wskaźniki transactions oraz product viewed. Procentowy wzrost transakcji wynosi 14%.
Zatem hipoteza została potwierdzona i może zostać wdrożona na stałe na stronie sklepu po zakończeniu testu.
 Wynik testu A/B Sticky collection page po 12 dniach
Wynik testu A/B Sticky collection page po 12 dniach
O tym w jaki sposób analizować dane w Google Optimize oraz jakie są rodzaje raportów dowiesz się tutaj.
Przygotowanie do testów A/B krok po kroku
-
Przed rozpoczęciem testu, według potrzeb, zdefiniuj cele testów
-
Wybierz elementy do testowania
-
Stwórz hipotezę, która opisuje, jakie zmiany w teście mogą spełnić założone cele
-
Przygotuj możliwe kombinacje, które chcesz przetestować
-
Określ wielkość próby testu
-
Wybierz narzędzia do przeprowadzenia testów
-
Ustal czas trwania testów
-
Przeprowadź testy
-
Za pomocą testu przeanalizuj zebrane dane i jego wyniki
-
Wdrożenie zmian najlepszych wariantów testów A/B
Wskazówki dla początkujących w obszarze testów A/B
Zaczynaj od prostych testów
Na początek skup się na prostych testach, które mają potencjał na szybkie i łatwe zrozumienie wyników. Wybierz elementy strony internetowej, które mogą mieć ogromny wpływ na konwersję, takie jak przyciski akcji, nagłówki czy formularze rejestracyjne.
Pamiętaj o ciągłym uczeniu się
W przypadku testów A/B ogromne znaczenie ma proces ciągłego uczenia się. Nie zawsze pierwszy test przyniesie oczekiwane lepsze wyniki, ale ważne jest, aby wyciągnąć wnioski z każdego elementu testu i wykorzystać je do kolejnych eksperymentów. Bądź cierpliwy i otwarty na naukę.
Mierz i analizuj wszystko
W e-commerce każda zmiana może mieć pozytywny wpływ na wyniki biznesowe. Dlatego niezwykle przydatne jest, aby mierzyć i analizować wszystkie aspekty działalności, które chcesz zoptymalizować. Zbieraj dane, śledź metryki i analizuj uzyskane wyniki, aby podejmować świadome decyzje oparte na faktach.
Najczęstsze błędy w testach A/B
Lista najczęściej popełnianych błędów:
Testowanie kilku pokrewnych elementów naraz
Z założenia nie wprowadzamy 2 testów A/B na tym samym elemencie strony jednocześnie np. na koszyku. W takim przypadku nie będziemy wiedzieć który element koszyka poprawia konwersję. Natomiast możemy przetestować 2 lub więcej zmian na stronie. Służy do tego redirect test i porównuje wyniki stron pod różnymi linkami.
Zbyt niska ilość sesji
Niewystarczającej ilości pozyskanego ruchu do jednoznacznego zidentyfikowania czy test rzeczywiście konwertuje lepiej, czy jest błędem w odchyleniu statystycznym.
Zbyt szybkie koniecznie testów
Może spowodować wypaczenie wyniku (przedwczesne skreślenie testu) poprzez niewystarczającą ilość próby oraz czasu do zweryfikowania hipotezy. Często poprzez analizę ostatnich dni testu jesteśmy w stanie zweryfikować czy rzeczywiście wynik testu był lepszy.
Skupienie się na elementach mających niski effort
Testowanie stron mających bardzo niskie przełożenie na konwersję, czyli miejsca na stronie, na których przebywają użytkownicy na początkowym etapie lejka sprzedażowego lub są na etapie edukowania lub research’u. Tracimy czas, który moglibyśmy wykorzystać na poprawę konwersji leadów z dużo wyższą intencją zakupową, na przykład product page, cart page lub checkout.
Tworzenie hipotez wyłącznie na bazie przeczucia / intuicji
Najbardziej efektywne hipotezy do testów A/B to te, które łączą: doświadczenie w branży, research konkurencji, analizę danych (google analytics) oraz zachowań klientów (heatmap). Poleganie wyłącznie na własnej intuicji może spowodować, że wybierzemy hipotezy do testów A/B, które będą miały niską szansę na wzrost konwersji.
Skupianie się wyłącznie na testach A/B bez brania pod uwagę otoczenia
Zdarza się, że zapominamy, że na konwersję ma również wpływ wiele innych czynników. Z punktu widzenia technologii sklepu na konwersję wpływ szybkość wczytywania strony. Od strony marketingowej jest to jakość dostarczanych leadów (pasujących do profilu marki), prezentacja oraz atrakcyjność oferty czy obecnie aktywne akcje promocyjne (marketingowe). W otoczeniu kodów rabatowych, promocji lub wypuszczania limitowanych edycji produktów (bardzo pożądanych przez klientów) konwersja rośnie, a wyniki mogą być znacznie wyższe od badania w standardowym otoczeniu.
Wybrane programy i narzędzia do testów A/B
Lista kilku popularnych programów do testów w eCommerce:
Przykłady zastosowań testów A/B
Testowanie różnych wersji nagłówków lub zmiana koloru przycisku
Sklep internetowy może przeprowadzić testy AB, aby porównać różne warianty nagłówków na stronie głównej, takie jak „Zniżki tylko dziś!” vs „Sprawdź nasze najnowsze promocje!” w celu zidentyfikowania najbardziej skutecznego w kierowaniu uwagi użytkowników i zwiększaniu konwersji.
Porównanie różnych wariantów przycisków akcji
Strona internetowa może przeprowadzić test A/B, aby zobaczyć, czy przycisk akcji „Dodaj do koszyka” działa lepiej w kolorze czerwonym czy zielonym, co może mieć wpływ na częstość kliknięć i finalne zakupy.
Eksperymenty z układem strony
Portal informacyjny może przeprowadzić testy AB, aby sprawdzić, czy zmiana układu artykułów na stronie głównej zwiększy zaangażowanie czytelników. Na przykład, porównanie układu listy artykułów z układem kafelkowym.
Testowanie różnych wariantów ofert promocyjnych
Firma może przeprowadzić test A/B, aby porównać skuteczność różnych ofert promocyjnych. Na przykład, porównanie oferty „Kup 2, zapłać za 1” z ofertą „Otrzymaj 50% zniżki na drugi produkt”.
Eksperymenty z treściami e-maili marketingowych
Agencja marketingowa może przeprowadzić testy A/B, aby ocenić skuteczność różnych wariantów treści e-maili marketingowych. Na przykład, porównanie e-maili z tytułami „Ostatnia szansa na wyprzedaż!” vs „Przeczytaj nasz najnowszy newsletter!”.
Optymalizacja formularzy rejestracyjnych
Serwis internetowy może przeprowadzić testy A/B, aby zidentyfikować najlepszy układ i formularz rejestracyjny. Na przykład, porównanie formularza z jednym polem do wprowadzenia adresu e-mail do formularza z dodatkowymi polami, takimi jak imię i nazwisko.
Testy A/B – korzyści z ich przeprowadzania
1) Optymalizacja konwersji
Testy A/B pozwalają na porównanie różnych wersji strony internetowej, formularzy zamówienia, układu produktów itp., aby zidentyfikować te, które generują wyższą konwersję. Dzięki temu można zoptymalizować doświadczenie użytkownika i zwiększyć liczbę zakupów.
2) Preferencje użytkowników – lepsze zrozumienie
Testy A/B pozwalają na analizę zachowań klientów i ich preferencji. Poprzez testowanie innych elementów strony, takich jak nagłówki, obrazy czy kolorystyka, można dowiedzieć się, co najbardziej przyciąga uwagę klientów i co skłania ich do podejmowania decyzji zakupowych.
3) Redukcja ryzyka
Testowanie różnych wariantów przed wprowadzeniem zmian na stałe pozwala uniknąć ryzyka pogorszenia wskaźników konwersji. Dzięki temu można uniknąć potencjalnych strat finansowych i reputacyjnych, które mogą być związane z wprowadzeniem nieodpowiednich zmian.
4) Poprawa doświadczenia użytkownika
Testy A/B pozwalają na ciągłe doskonalenie doświadczenia użytkownika na stronie internetowej. Dzięki badaniu różnych wariantów interfejsu użytkownika, można zoptymalizować nawigację, usprawnić cały proces zakupowy i zwiększyć satysfakcję klientów.
5) Lepsze zrozumienie efektywności kampanii marketingowych
Testy A/B można również wykorzystać do oceny skuteczności różnych kampanii marketingowych, takich jak reklamy PPC, e-maile marketingowe czy kreacje reklamowe na mediach społecznościowych. Poprzez porównanie różnych wariantów komunikatów i ofert, można zidentyfikować te, które generują najlepsze wyniki.
Testy A/B vs testy wielowymiarowe
| Kryterium | Test A/B | Test wielowymiarowy |
| Liczba wariantów | Porównują tylko dwa warianty: kontrolny (oryginalny) i eksperymentalny. | Porównują równocześnie wiele wariantów, testując jednocześnie wiele elementów lub zmiennych. |
| Złożoność | Proste w implementacji i analizie. | Złożone w implementacji i analizie, wymagające większej liczby próbek i zaawansowanych narzędzi analitycznych. |
| Typ zmian | Nadaje się do testowania pojedynczych, prostych zmian na stronie internetowej, takich jak zmiana koloru przycisku lub treści nagłówka. | Nadaje się do testowania bardziej złożonych zmian na stronie internetowej, takich jak kombinacje różnych nagłówków, grafik i układów. |
| Analiza interakcji | Nie pozwala na identyfikację interakcji między różnymi elementami strony. | Pozwala na identyfikację interakcji między różnymi elementami strony i lepsze zrozumienie skomplikowanych wzorców zachowań użytkowników. |
Podsumowanie
Testy A/B to jedno z podstawowych narzędzi w optymalizacji, którego celem jest zwiększenie współczynnika konwersji w eCommerce. Testy A/B dzielimy na offside oraz onside. Do testów off-side zaliczamy głównie działania marketingowe (kampanie PPC oraz email marketing). Testy A/B on-side to wszystkie działania mające na celu modyfikację oraz poprawę elementów ścieżki zakupowej na stronie sklepu internetowego. Proces wdrażania testów A/B możemy opisać następująco: analiza, tworzenie oraz formułowanie hipotez, prototyping & design, implementacja testu, testowanie oraz analzia wyników. Długość czasu wyświetlania testu zależy od miejsca wykonywanego testu oraz ilości sesji. Do obliczenia może posłużyć ten kalkulator tutaj.
Zobacz inne artykuły w kategorii: Analityka eCommerce